【制作スピード向上】同じ色のものを一括変更して作業効率アップ!
最終更新日:
こんにちは。Fightly!です。
今回はFigmaの「Selection Colors」という機能について備忘録としてまとめておきます。

Selection Colorsとは?
Figmaの機能のひとつで、選択した要素内で使用している色をひと目で確認できます。
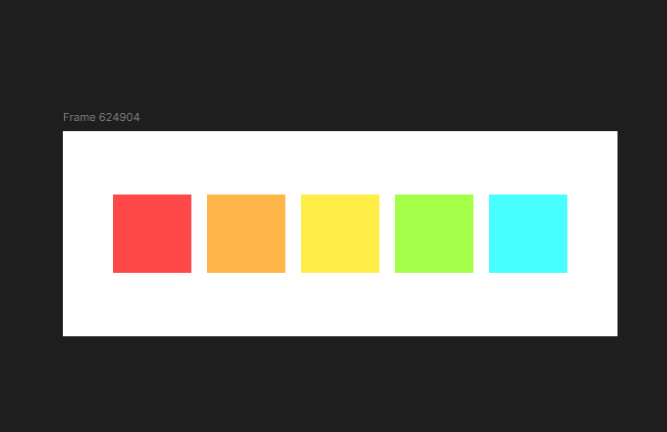
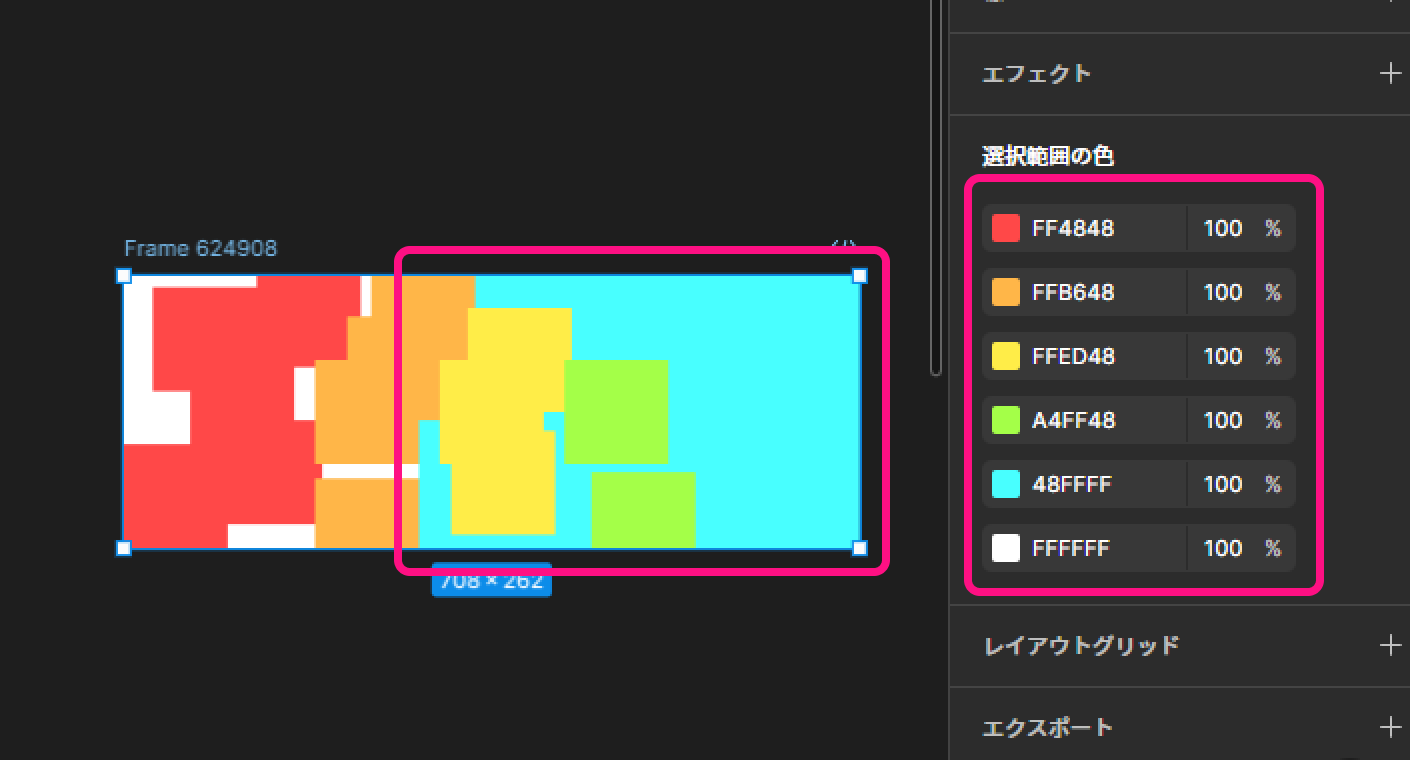
例として以下のようなフレームを作ってカラフルな図形を配置しました。

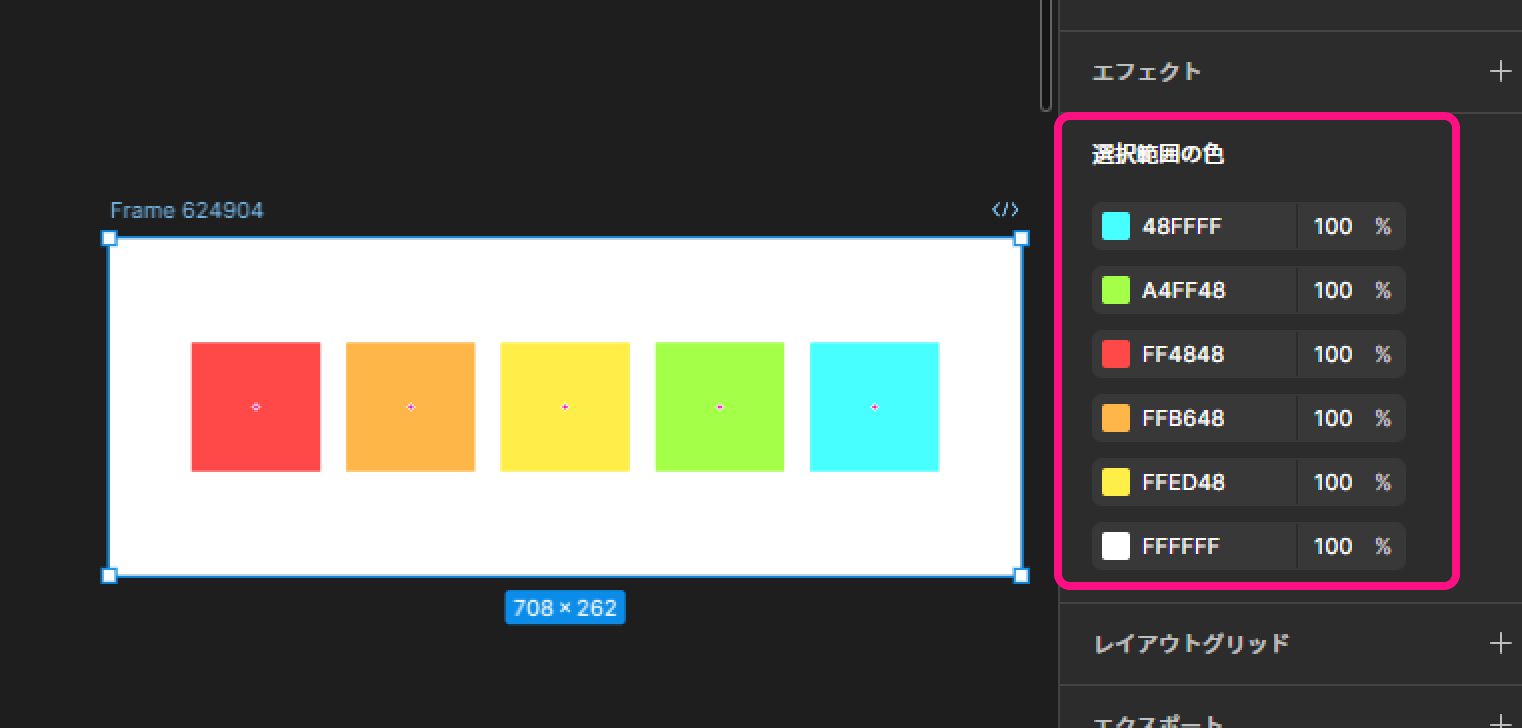
このフレームを選択するとサイドバーに「選択範囲の色」というものが表示されます。
これがSelection Colorsです。

色を一括で編集
「選択範囲の色」から特定の色をクリックしてカラーパネルを出せます。
そのパネルで編集すると、ちゃーんと反映されます。
同一の色があった場合、同時に色を編集することが出来ます。
補足
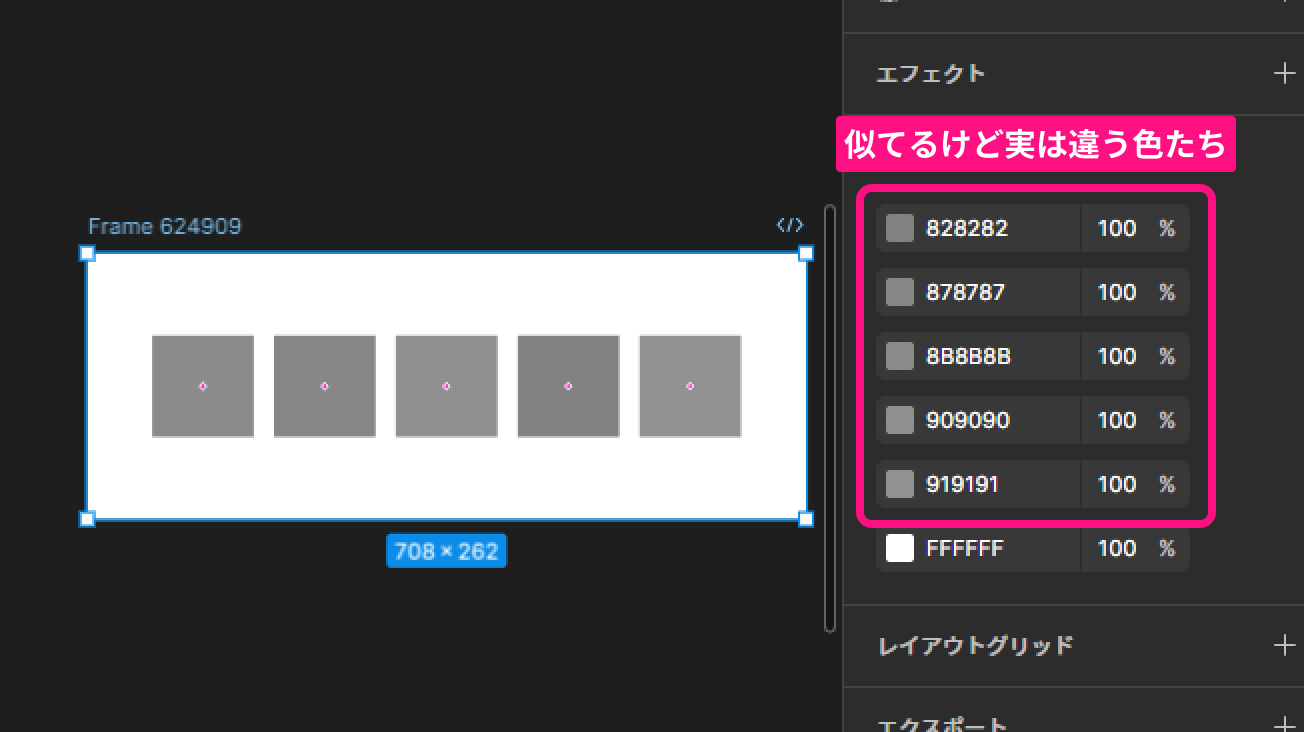
「同じ色を使っていたつもりだったけど、実は似たような別の色になっていた。」なんてことはよく起きます。
そんなときにこの機能で色を見ればすぐに違うことがわかります。

色の並び順についてですが、これは使用している色の面積ではなく、要素の個数に依存しています。
下記画像では青の面積が一番大きいのですが、個数がひとつしかないので下のほうに表示されています。

まとめ
いろいろな場所で使用している同じ色をスマートに一括変更できたら作業効率が上がりますね。
みなさまのサイト制作の助けになれば幸いです。