【諸刃の剣】拡大縮小ツールを知っていますか。
最終更新日:
こんにちは。Fightly!です。
今回は拡大縮小ツールについて備忘録としてまとめておきます。

拡大縮小ツールとは?
拡大縮小ツールとは縦横比を固定したまま大きさを変えられるツールです。

やりかた
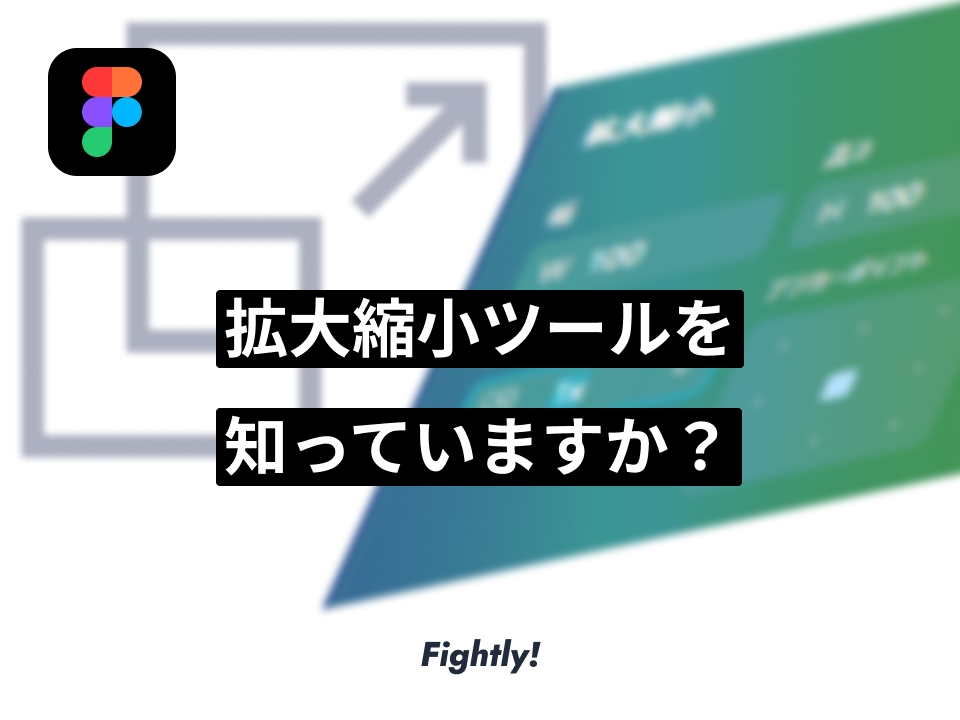
ショートカットキーkで拡大縮小ツールに切り替わります。
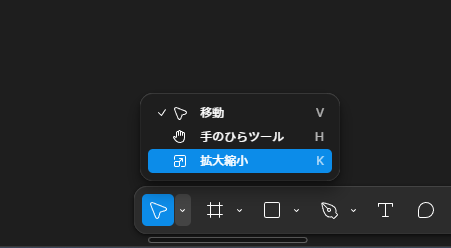
幅、高さ、倍率の入力欄があり、どれかを入力すると縦横比固定で反映されます。
また、アンカーポイントは「どこを基準点にして拡大縮小を行うか」を設定できます。

アンカーポイントや辺をドラッグして調整することもできます。
補足
Q. Shift押しながらサイズ変更しても同じじゃない?
同じではないです。
たしかに要素をShiftを押しながらサイズ変更しても同じような結果になるのですが、テキストボックスだと結果が変わってきます。
拡大縮小ツールkによるサイズ変更はテキストボックスにも使うことができます。
.人間失格 {
font-size: 20px;
width:400px;
height:150px;
}
.斜陽 {
font-size: 20px;
transform: scale(2);
}みたいなイメージです。
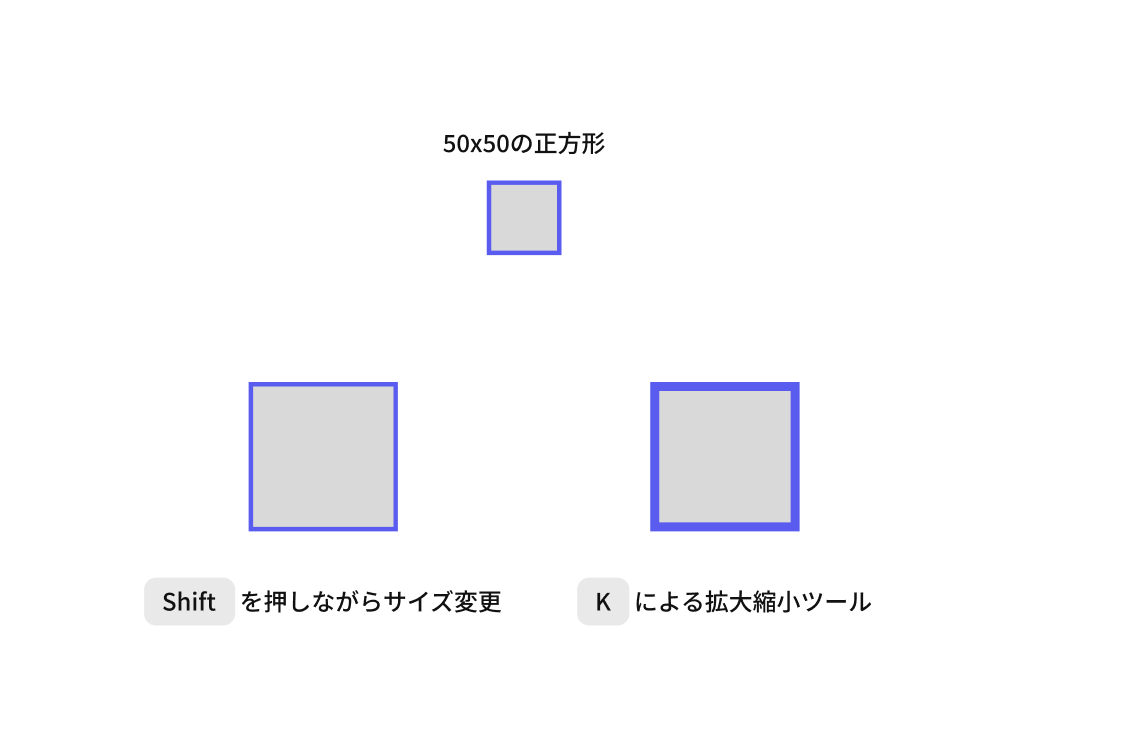
また、ボーダーを使用している要素で拡大縮小ツールkを使用してサイズ変更を行うと全体の比率を保ったまま変えることができます。(線幅も変わるということです)
Shiftを押しながらサイズ変更すると元の線幅が適用されたままですね。
これが使い分けになると思います。

諸刃の剣
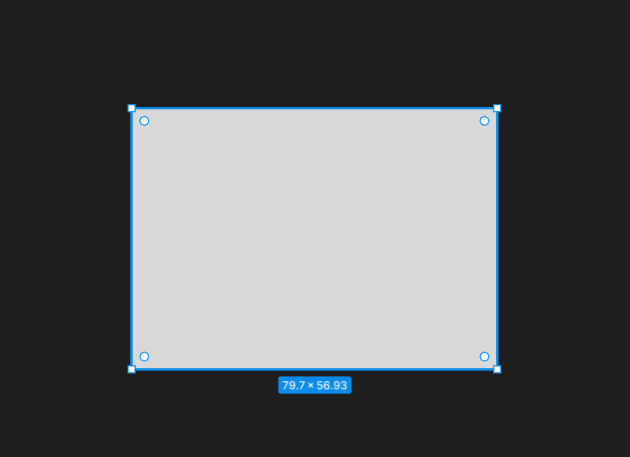
このツールでサイズ変更を行うと縦横比が固定される関係上、小数点が出てきてしまうことがあります。

なんでもかんでも拡大縮小ツールを使って小数点がある要素が多くなってしまっているデザインを見かけることがあります。
これだとコーダーに優しくないデザインになってしまうので、とりあえず拡大縮小ツールで大まかにサイズ変更したあと適宜整数になるように調整しましょう。
諸刃の剣です。
まとめ
kで拡大縮小ツールを使うことができます。
コーダー視点だとtransform:scale( )をいじっているような感覚です。
みなさまのサイト制作の助けになれば幸いです。