【意外と知らない】Figmaで擬似的に縦書きがつくれます!
最終更新日:
こんにちは。Fightly!です。
今回はFigmaでテキスト要素を縦書きにする方法を備忘録としてまとめておきます。

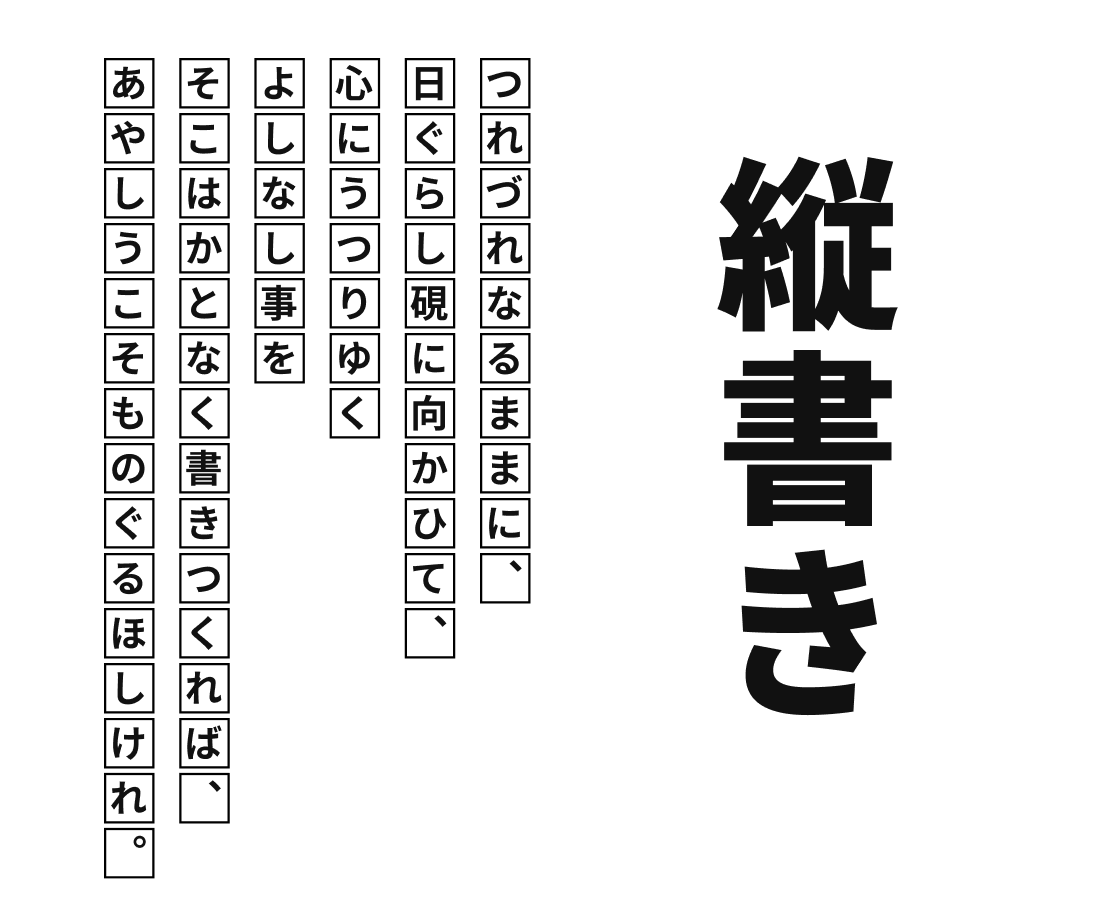
縦書きって?
普段デザインをしていて、ちょっとした装飾とか文章とかで縦書きを使いたいときありますよね。
IllustratorやPhotoshopは縦書きが対応しているのですが、Figmaだとまだスマートにつくれません(2024年12月現在)
ただ、Figmaで擬似的に縦書きを再現することができます。

やりかた
文字列を入力する
キーボードのtを入力してテキストツールにします。
今回は「Noto sans JP」のフォントを使用します。
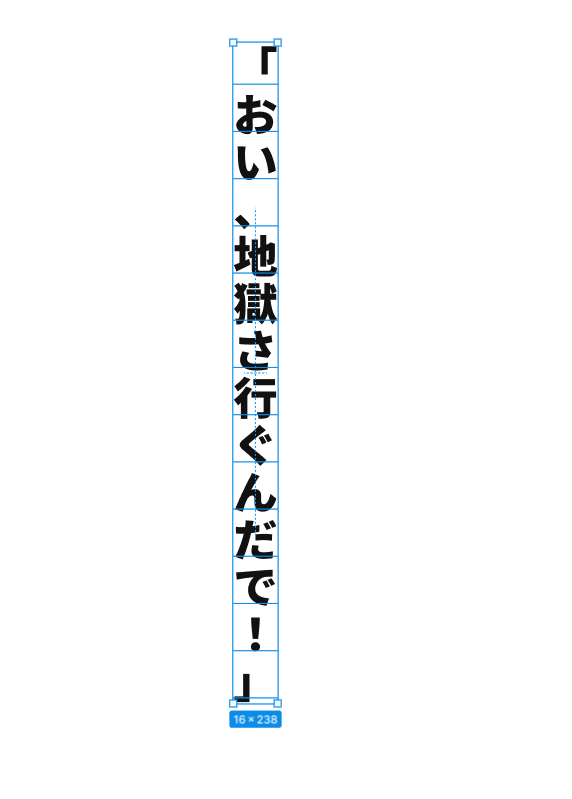
テキストツールを使って縦書きにしたい文字列を入力します。

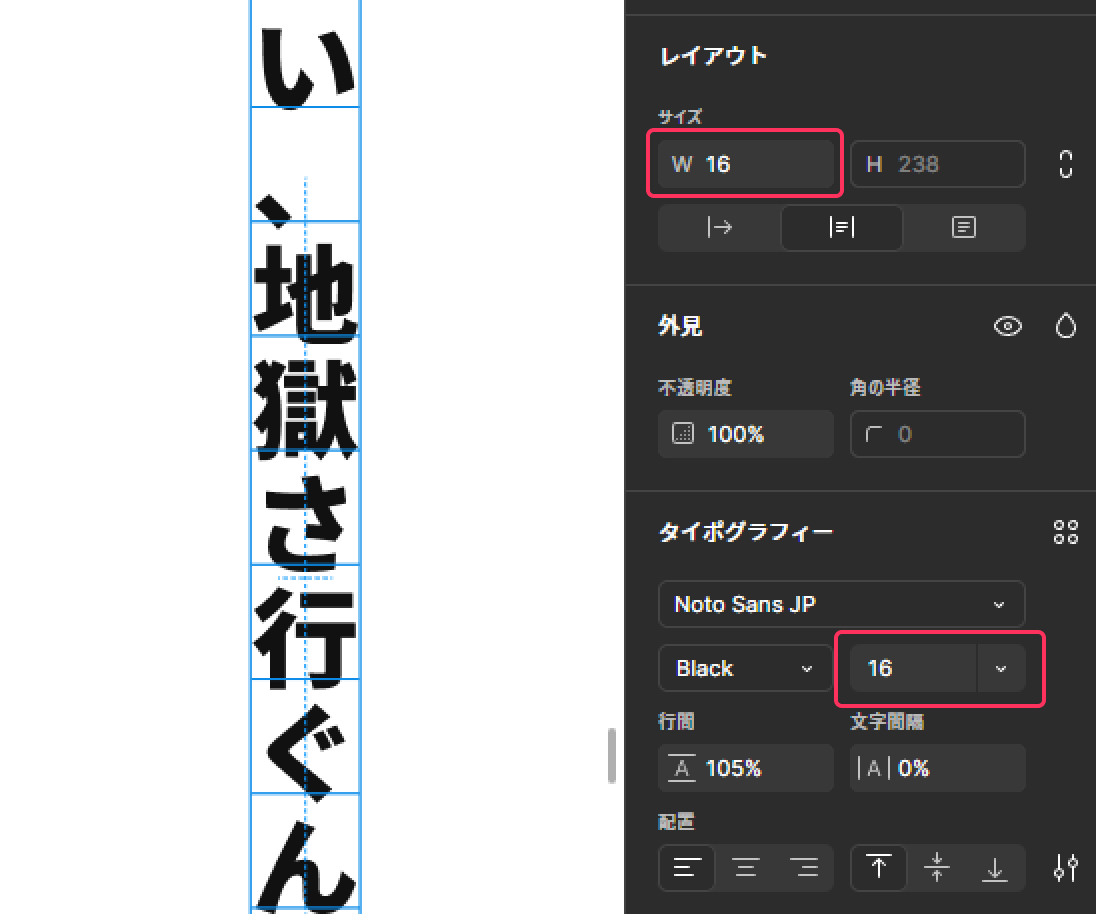
テキストの横幅を調整する
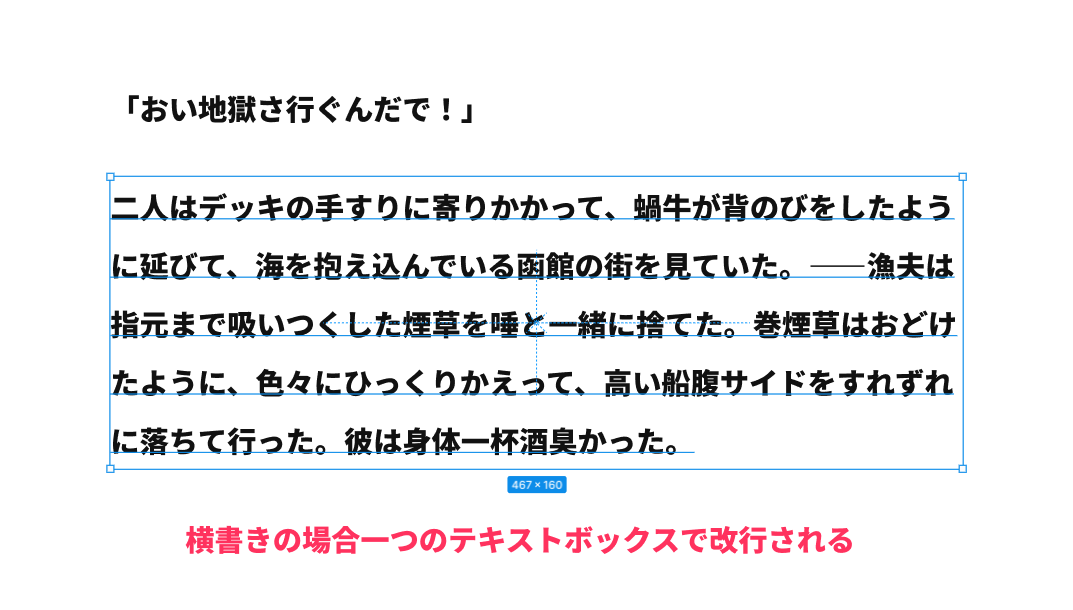
テキストボックスの横幅を縮めていくと縦書きっぽくなります。
フォントサイズの値と同じ横幅でつくるとキレイに見えます。
今回はフォントサイズ16pxなので横幅も16pxにしています。


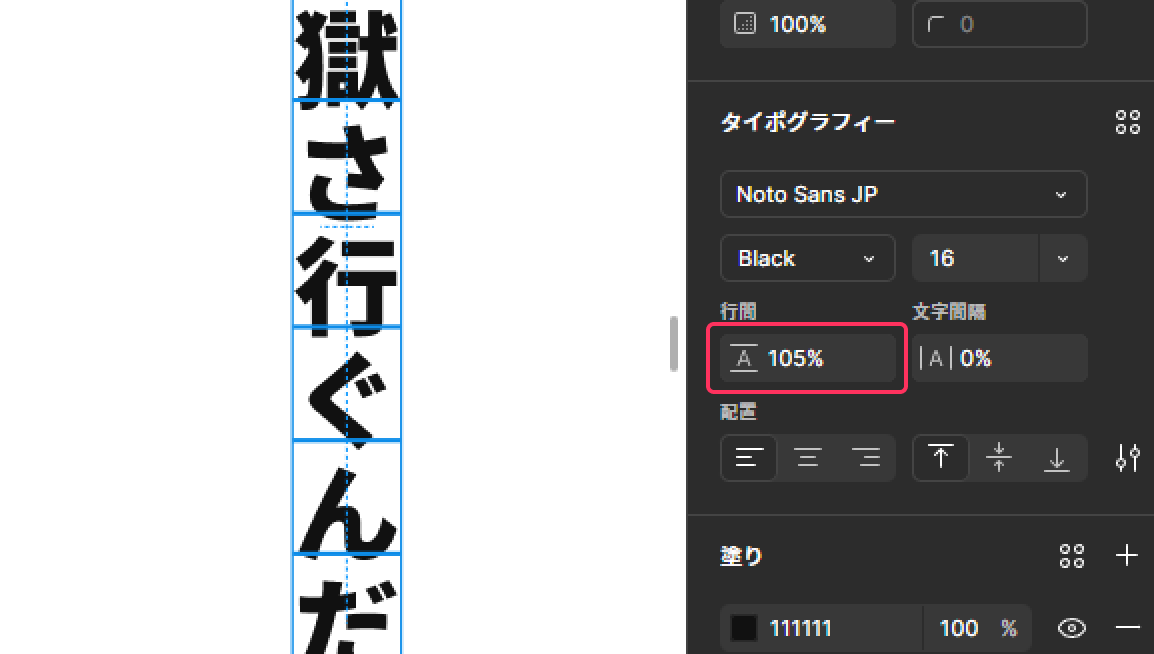
横書きの文字を実質縦書きに見せてる、という感じなので文字の間隔を調整したいときには行間を使います。
今回は105%ですね。

テキストの詳細設定で文字を縦書き用にする
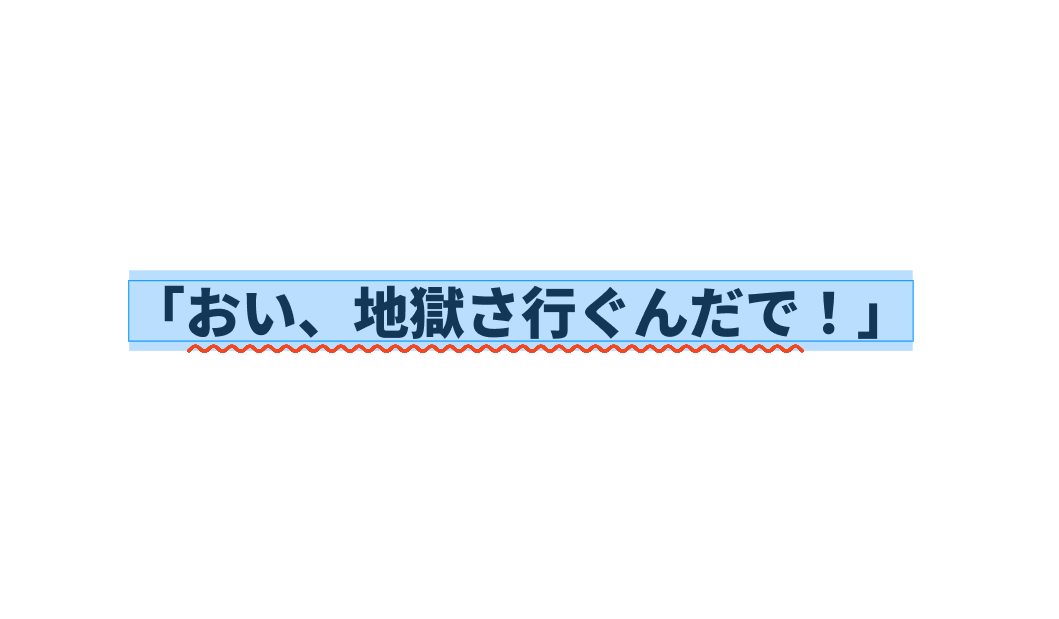
ただ今の状態だとカギ括弧や句読点が横書きの形になってますね。
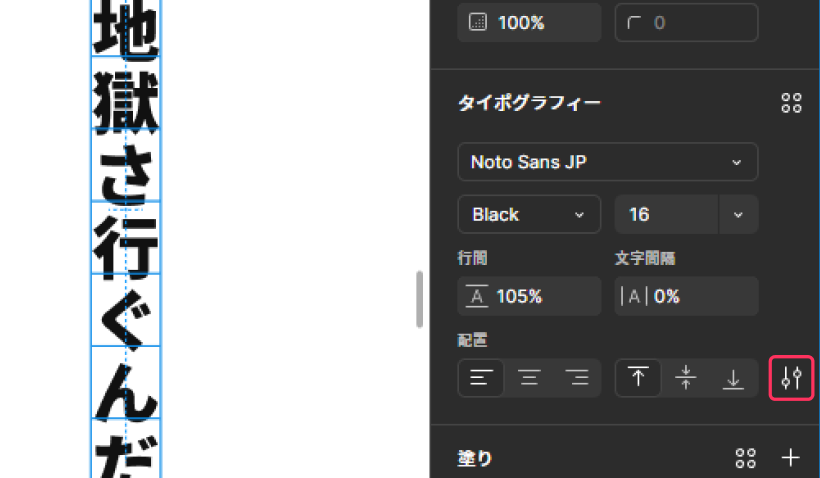
テキストを選択した状態でサイドバーのタイポグラフィー欄右下のアイコンをクリックします。

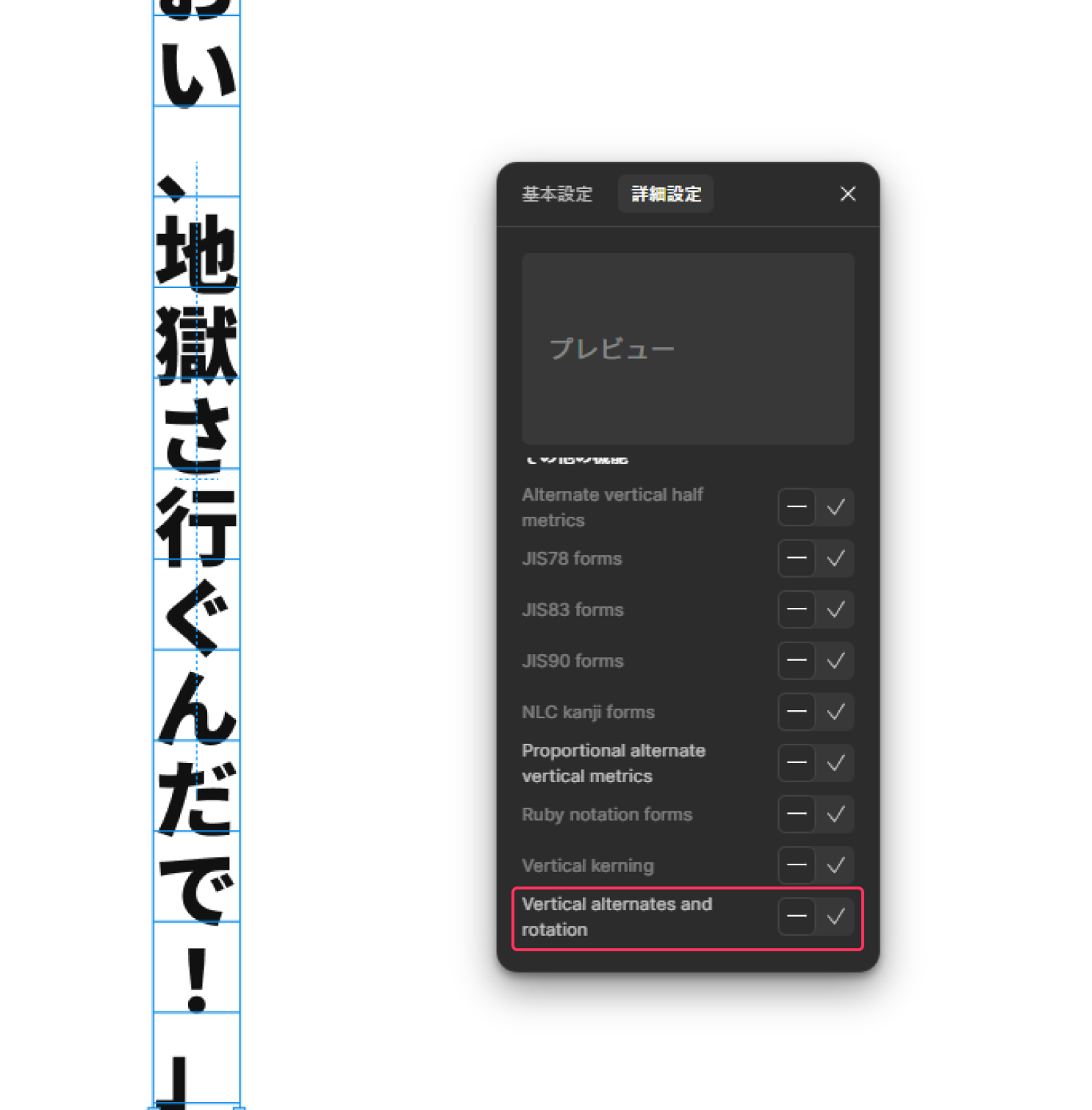
すると設定のフローティングパネルが表示されるので詳細設定のタブをクリックします。

詳細設定タブの下のほうにVertical alternates and rotationという項目があるのでそれのチェックをクリックします。

カギ括弧や句読点が縦書き表示になりました!

補足
本来縦書きというのは主に日本語や中国語、韓国語において使用されるので、すべてのフォントに「Vertical alternates and rotation」が設定できるわけではありません。
なので今回はWebサイト制作においてメジャーな「Noto sans JP」を使用しました。
使用するフォントによって、できるものとできないものが存在するので、そこは注意する必要がありますね。
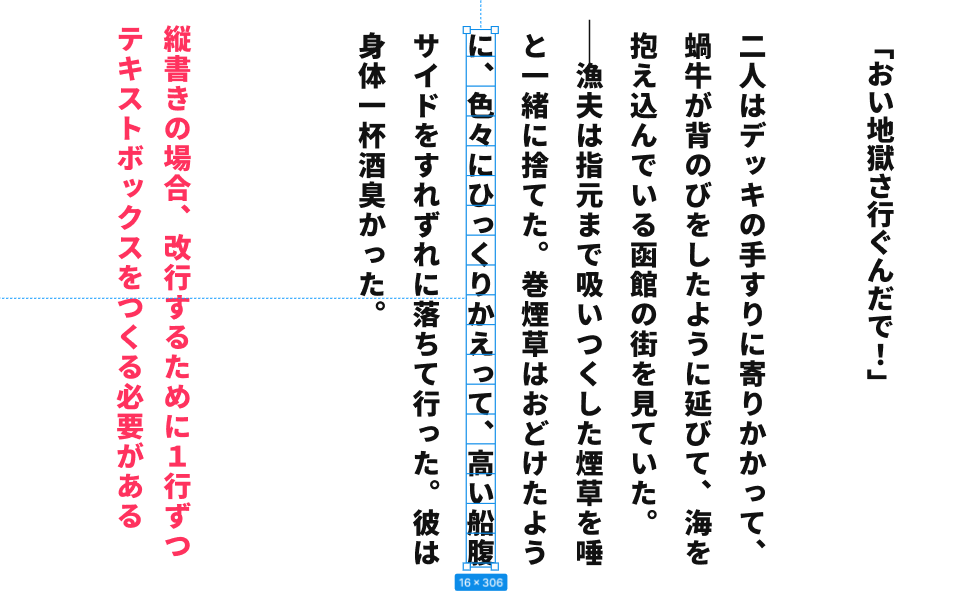
またこの縦書きは擬似的なものなので、縦書きの文章をきれいにつくるのには時間がかかります。


まとめ
テキストの詳細設定で擬似的に縦書きの文字が作れました。
みなさまのサイト制作の助けになれば幸いです。