Figmaでコーダーさん向けに指示書をちゃんと書こう
最終更新日:
こんにちは。Fightly!です。
今回はFigmaでコーダーさん向けの指示書を書くときの注意点などを備忘録としてまとめておきます。

コーディング指示書って?
デザインデータをもとに、コーダーさんが正確に実装できるように、必要な情報をまとめた文書のことです。
デザインチームとコーディングチームで分かれている案件時には必要不可欠なものです。
目的
- デザイン意図を正確に伝える
- ミスや手戻りを減らす
- チーム全体の効率化
細かいデザイン要素やインタラクション(≒アニメーション)が多い場合、指示書がないと理解が難しかったりします。そこでデザイナーとコーダーでの認識のズレを解消するために指示書を書きます。
複数のメンバーでプロジェクトを進める場合、共通認識を持つためにも指示書は必要であると思います。
コーディング指示書に書くべきこと
インタラクション
インタラクション(Interaction)とは、「相互作用」といった意味の言葉です。Webサイトでいうインタラクションとは、ユーザーがサイト内で行ったアクションに対するリアクションのことです。
もっと噛み砕くと、クリックしたらどうなるか、ホバーしたらどうなるかということです。

リンク先(遷移先)
ボタンを押したら何が起こるのか、リンク先のURLやPDF等はきちんと記載しておきましょう。
書き方
- 図や画像:視覚的に分かりやすい図や画像を使う
- コメント:Figma上で直接コメントを残す
外部ツールを使ってもいいのですが、「Figmaで指示書をちゃんと書こう」ということなので今回はFigmaの機能を使いたいと思います。
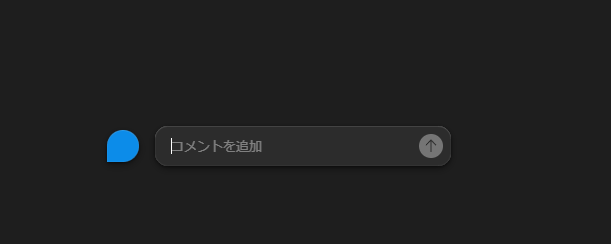
Figmaにはコメント機能というものがあります。
キーボードのCでコメントすることができます。

これでコメントを残すことができます。
コメントはデザインファイルを共有している状態なら誰でも見ることができます。
※ローカルにデータを保存する場合はコメントは反映されません。
例
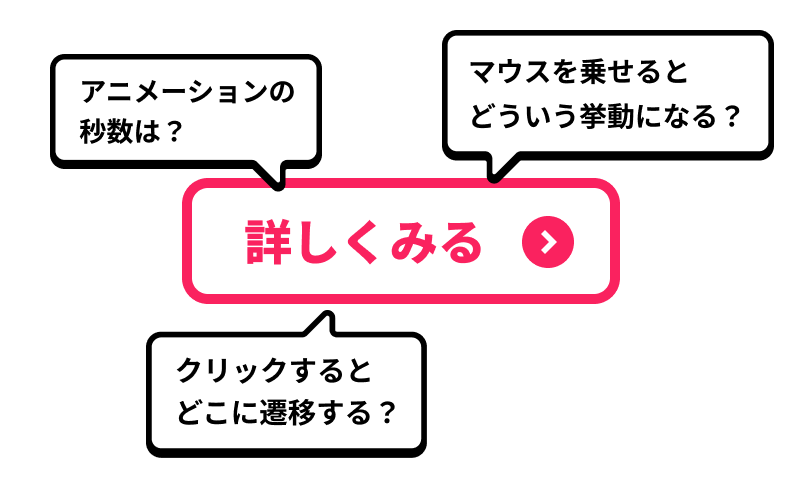
このデザインがあったとします。「詳しくはこちら」のボタンの指示を書いてみます。

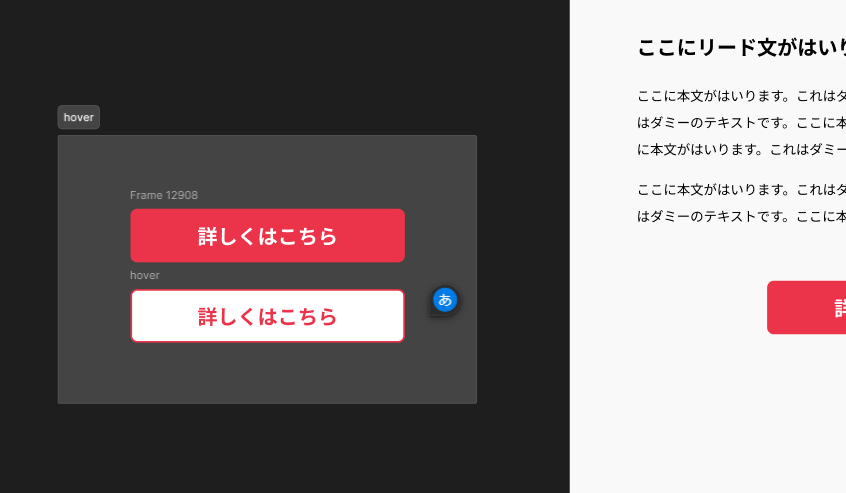
元デザインの近くにhoverという名前のセクションをつくって通常時とホバー時の見た目をつくっておきます。
セクションツールのショートカットはShift+Sです。

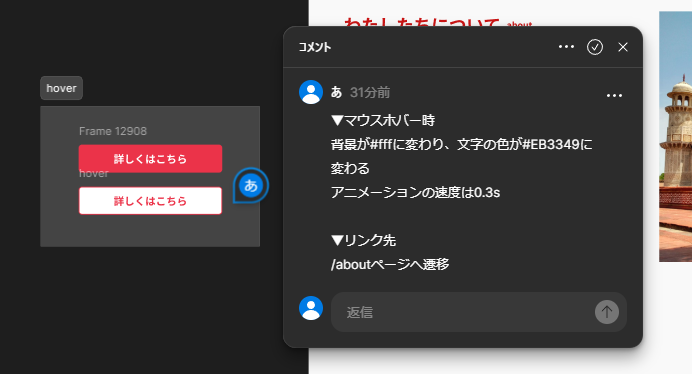
コメント機能Cでマウスホバー時とリンク先の詳細を記述します。

こういう感じで詳細に書いておけばとりあえずは大丈夫だと思います。
もし参考サイトや動画等にアニメーションの参考イメージがあるならそのサイトのURLを記載しましょう!絶対に!
補足
Figmaにはウィジェット機能というものがあります。
指示書にもってこいのウィジェットをメモしておきます。
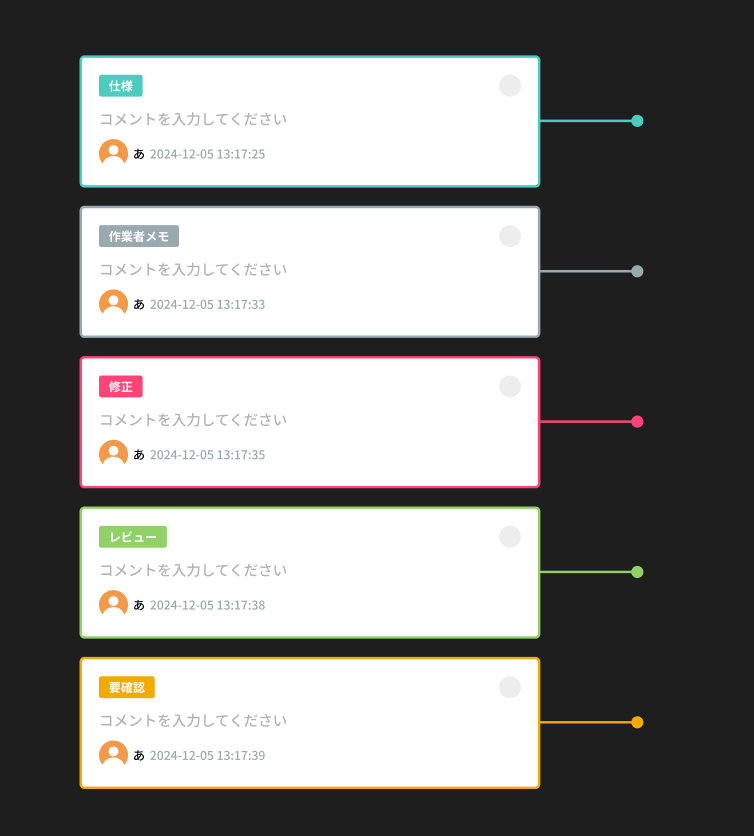
Comment Note

Comment Noteというウィジェットです。
基本的にはFigmaのコメント機能のようなものなのですが、仕様、作業者メモ、修正、レビュー、要確認の5種類のタイプが選択できるので、指示の種類に幅を持たせることができます。

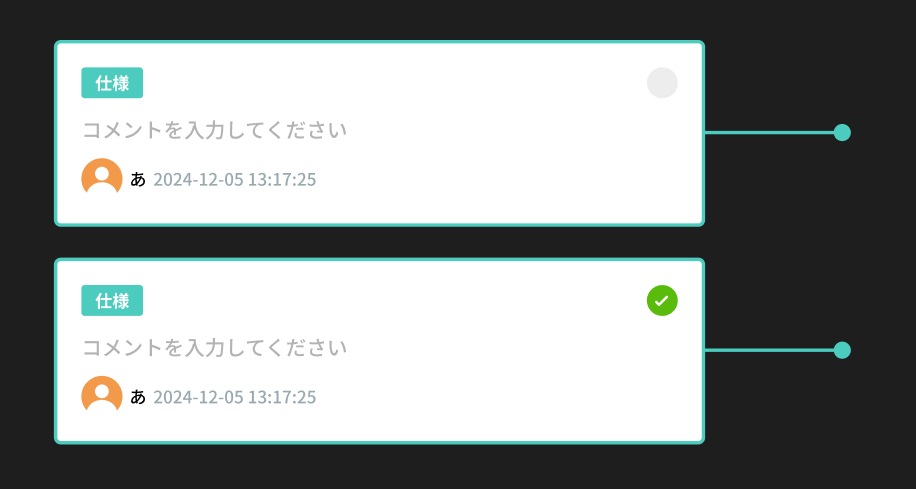
さらに、チェックマークもつけることができます。
「指示の内容を完了したらチェックを押す」などをすることで、チーム間での作業もスムーズになるかもしれません。

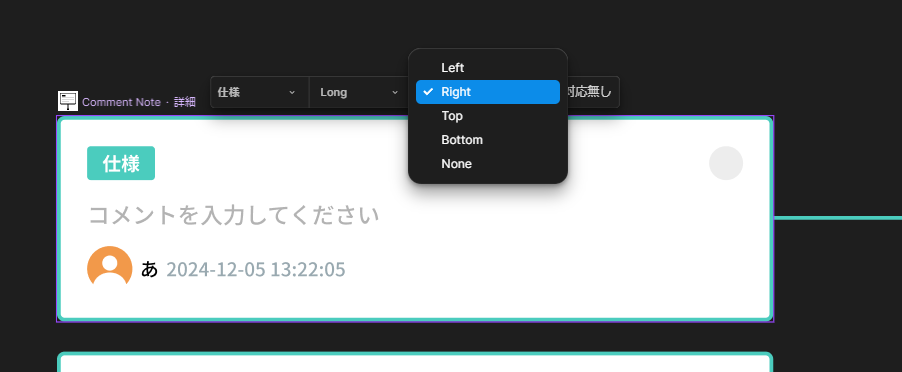
足の長さや位置も変えることができるので使い勝手がよいです。
もちろん足をなくすこともできます。

記入した時間が表示されているのも良いですよね。
ウィジェットを使う場合だとローカルにデータを保存しても、ちゃーんと指示書がデータとして残ります。
コメント機能の代わりにこのウィジェットを使ってみてもいい感じですね。
まとめ
コーダーさんとのデザイン意図の擦り合わせは、とーーーーーっても大事なことなので、出来るだけ詳しく、そしてわかりやすく書くことをおすすめします。
みなさまのサイト制作の助けになれば幸いです。