【ピタッと】ピクセルグリッドにスナップ
最終更新日:
こんにちは。Fightly!です。
今回はFigmaのピクセルグリッドにスナップという機能を備忘録としてまとめておきます。

ピクセルグリッドにスナップとは?
ピクセルグリッドとは?
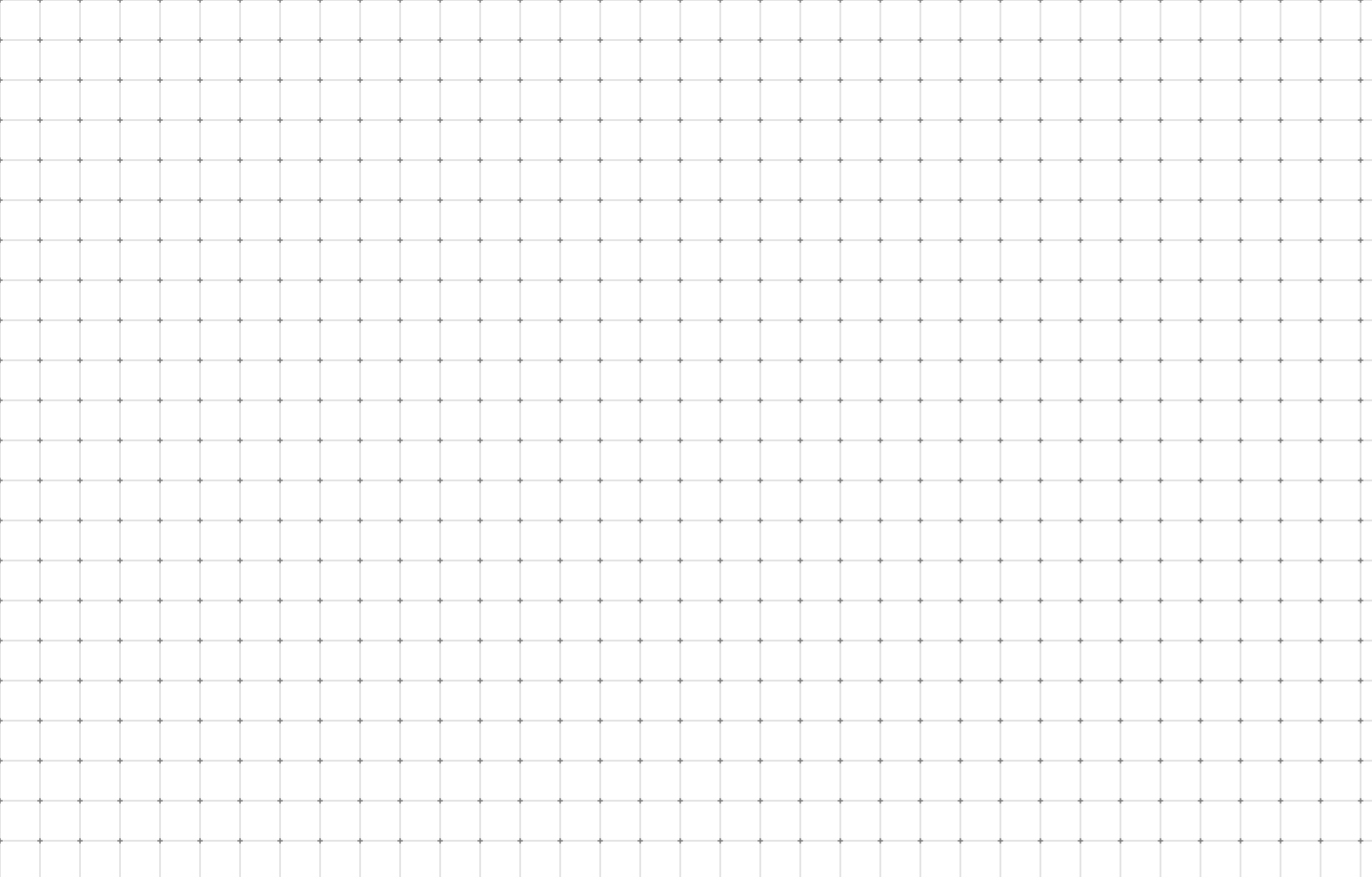
画面を拡大すると格子状の目が見えてきます。
このマス目がピクセルグリッドです。
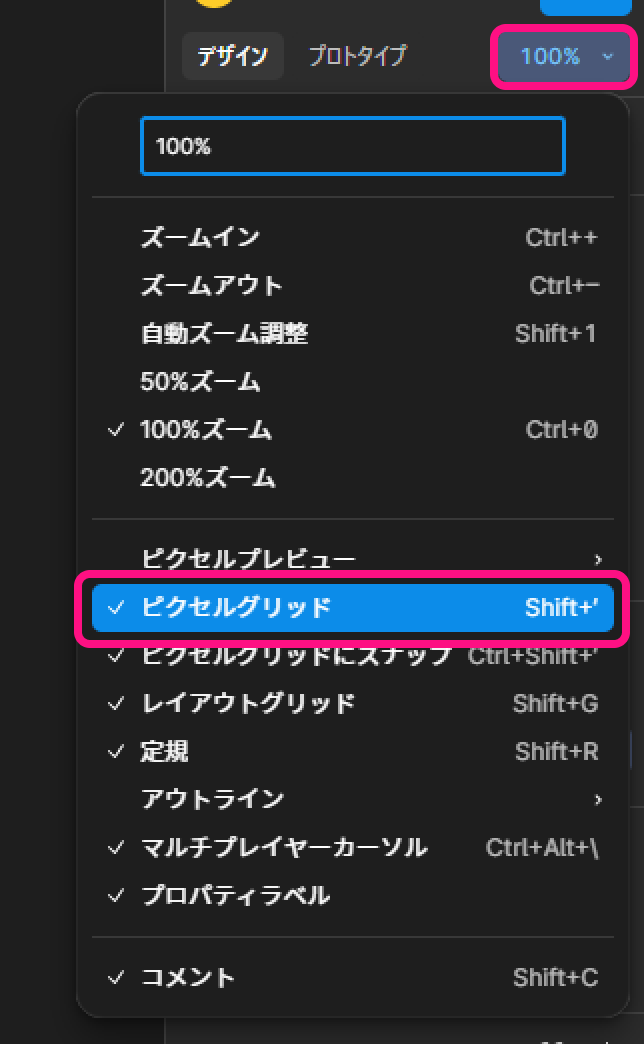
表示されない人は右上のメニューからピクセルグリッドにチェックをいれましょう。
もしくはショートカットキーShift+^です。

スナップとは?
要素を移動させたときに、マス目にピタッとくっつくような感覚がスナップです。
必ず座標(X軸、Y軸の値)が整数になります。
どういうときに使うの?
デフォルトの設定だとピクセルグリッドにスナップされるようになっています。
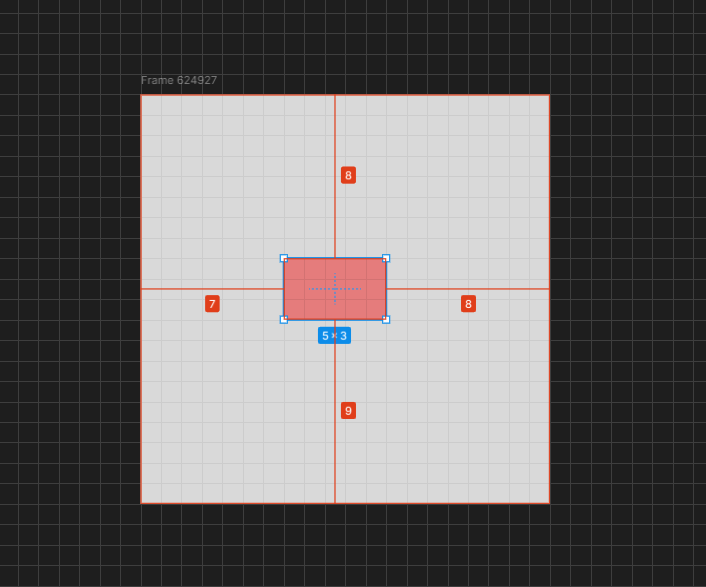
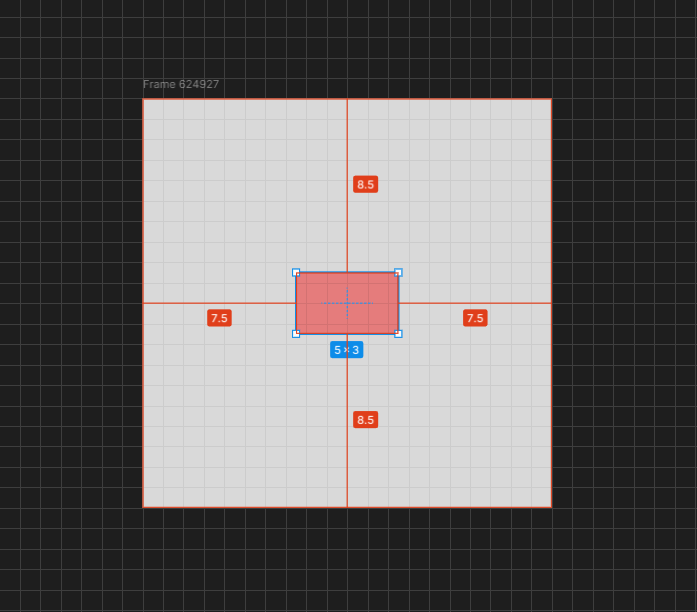
例えば以下の画像のように偶数サイズのフレームの中に奇数サイズの要素があったとします。
中央揃えにしたときに左右の余白に差が出てしまうことがあります。

どうしても中央で揃えたい!というときにピクセルグリッドにスナップを無効にします。
ショートカットキーShift+Ctrl+^でピクセルグリッドにスナップの有無が設定できます。

無効化したあとに中央揃えを行うと小数点が出てちゃんと中央に移動できました。

ドラッグで移動させたときや図形のサイズ変更も細かな設定がすることができます。
補足
コーディングをする際には小数点が出ているものは扱いづらいので、なるべく整数にするようにしましょう。
「このデザイン小数点多すぎだろ!」って嫌がられるかもしれないです。
ただ、一枚の画像として扱うバナー等を制作する際にはとても重宝する機能だと思います。
まとめ
Shift+^でピクセルグリッド表示の設定、Shift+Ctrl+^でピクセルグリッドにスナップの設定ができます。
みなさまのサイト制作の助けになれば幸いです。